ON-SITE ENGAGEMENTS
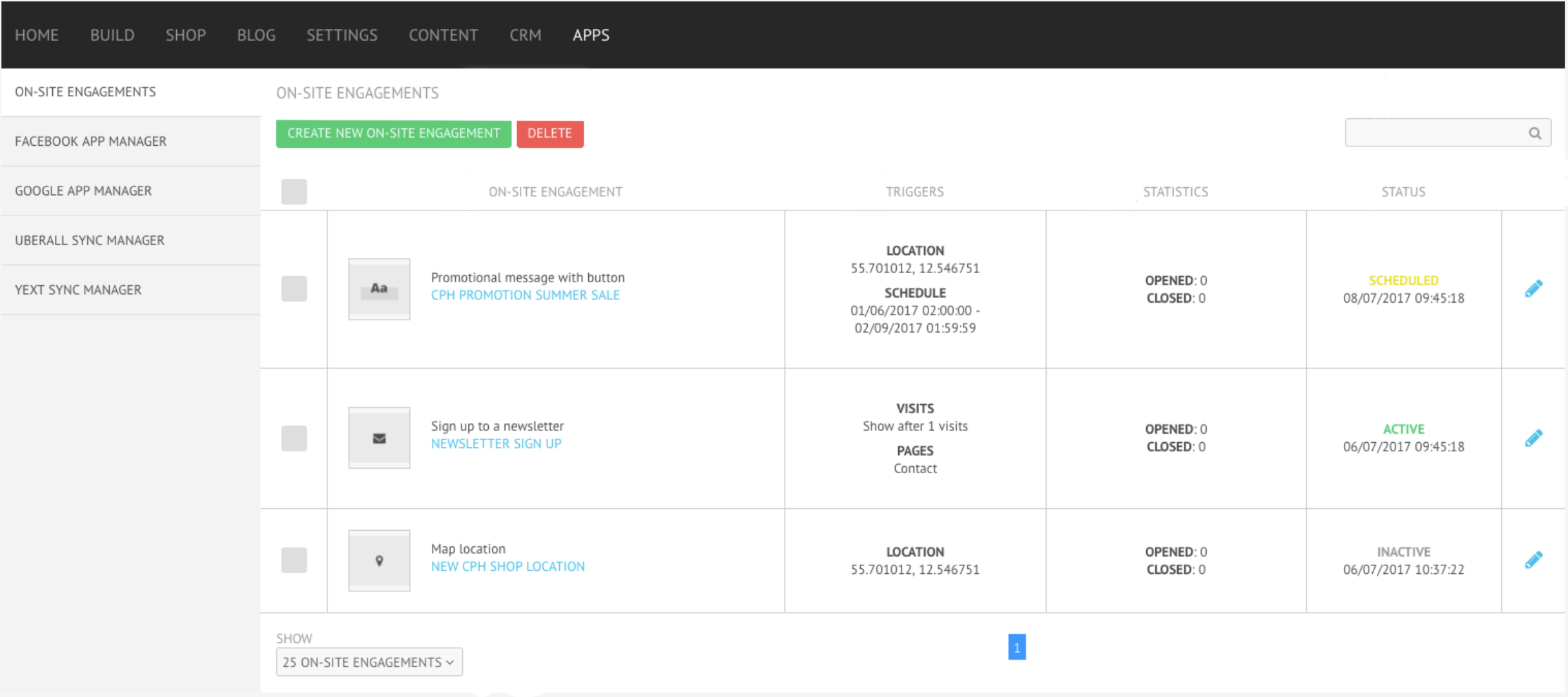
Click on Build > Apps > On-site engagements
WHAT ARE ON-SITE ENGAGEMENTS?
The on-Site Engagements allow you to communicate and effectively engage your visitors in real-time with customised and relevant content. You can encourage your users to subscribe to your newsletter, let them know that there is a great monthly offer and much more! You can set-up one or more on-site engagements which will show up in your website once the user gets into the page which you had chosen according to how you had scheduled them through the trigger tool.
CREATE NEW ON-SITE ENGAGEMENTS
Click on Build > APPS > On-Site Engagements > Create New On-Site Engagement

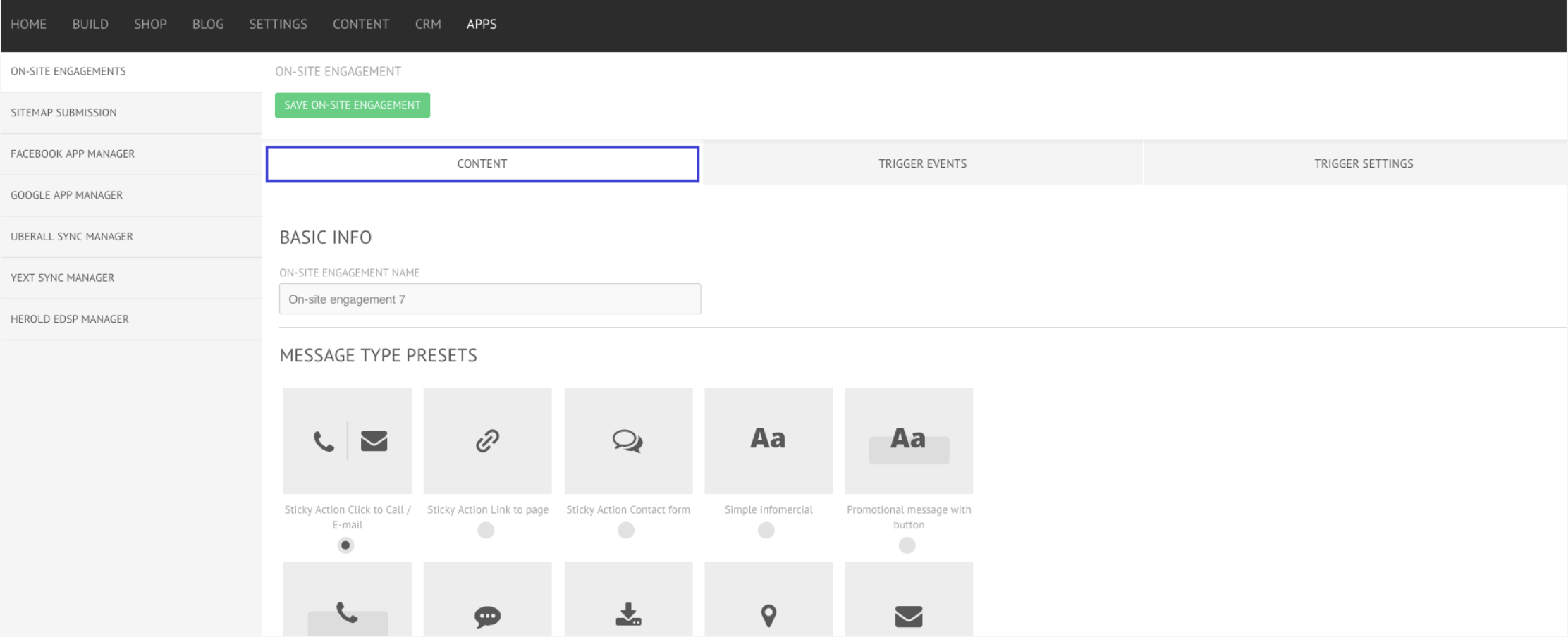
When creating a new on-site engagement you will be able to view three different sections.

BASIC INFO
In the first field you are asked to fill in the on-site engagement name. The on-site engagement name will not be visible to your website visitors.
MESSAGE TYPE PRESETS
In this section you can decide the on-site engagement type. The available display type layouts, placement and text will vary depending on the message type preset chosen.
DIFFERENT LANGUAGES
When adding content to the different on-site engagements types, it is possible to add them in as many languages as your website supports.
TRIGGER EVENTS
Click on Build > APPS > On-Site Engagements > Create New On-Site Engagement > Trigger Events
what can you do?
You can define what actions should trigger the on-site engagement. Keep in mind that an on-site engagement will only be displayed when all the trigger events are fulfilled.
NO TRIGGER EVENT
In case no special trigger events are added to the on-site engagement, the latter will appear right away in the site without any conditions; unless its visibility is set as hidden under Trigger Settings.
SPECIAL TRIGGER EVENTS
LOCATION
This trigger is related to the geographical location of the site's visitor. This means that you can determine that a specific on-site engagement will only be shown in a specific location.
You may include: full address or latitude/longitude and the target specificity (i.e. where should the target branch to: country, region or city.)
SCHEDULE
You can define a start time and an end time for your on-site engagement. his means that the on-site engagement will only be shown in that timeframe .
By default, the trigger is set for one month, with the start time being the date of creation and the end time exactly one month past that date.
VISITS
You can define the number of website visits before the on-site engagement shows. This means that the on-site engagement will only be shown to a visitor after he/she has been on your site a certain number of times.
PAGE VIEWS
This trigger is related to the geographical location of the site's visitor. This means that you can determine that a specific on-site engagement will only be shown in a specific location.
You may include: full address or latitude/longitude and the target specificity (i.e. where should the target branch to: country, region or city.)
SCROLLING ON PAGE
You can define that the on-site engagement should only be displayed when the visitor scrolls to the bottom of the page.
CAMPAIGN
You can define a specific campaign URL that will trigger the on-site engagement. This means that the on-site engagement will only be shown when the user visits a specific campaign URL.
The preference for this trigger include the campaign URL parameters that will trigger the on-site engagement: the key - character before "=" - and the value - characters after "=".
REFERRAL
You can define a specific referral that will trigger the on-site engagement. This means that only the visitors arriving to your site from a referral from the specified site in this section will be shown the on-site engagement.
The preference for this trigger is simply the referral URL. Make sure you type it down as http://www.referralurl.com.
TRIGGER SETTINGS
Click on Build > APPS > On-Site Engagements > Create New On-Site Engagement > Settings
what can you do?
In this section it is possible to define the appearance, animation features and visibility options of the on-site engagement.
APPEARANCE
TIME TO APPEAR
With this setting you define the amount of seconds before the on-site engagement is displayed on your site. If left blank, the on-site engagement will be displayed right away in the website.
TIME TO DISAPPEAR
With this setting you define for how many seconds should the on-site engagement be displayed until it disappears from the site. If left blank, the on-site engagement will only disappear if the user presses the close button.
TIME TO APPEAR & DISAPPEAR
If you include a specific time for both the appear and disappear times, keep in mind that the on-site engagement will be displayed for that amount of time, between those two times.
For example, if you set an on-site engagement to appear within 2 seconds and disappear after 12 seconds, the engagement displays successfully for 10 seconds exactly; appearing and disappearing automatically.
PERSISTENCE
If you wish to show the on-site engagement every time a user visits the website, click on this option. Keep in mind that if this option is off, an engagement is displayed only once.
For example, if you are previewing the engagement on your site, it will only be displayed the first time previewing the site. Any time after that, will not trigger the engagement. In that case, it is recommended that you clear your cache and refresh the website to be able to see the engagement again.
TRANSITIONS
In this field you can choose the transition for the on-site engagement. This is applied both when the it appears as well as when it closes.
VISIBILITY
ON-SITE ENGAGEMENT STATUS
In this section you can choose to hide the on-site engagement (inactive) or make it visible from a specific date (scheduled). By default, when creating an on-site engagement, it will be visible from the moment of creation (active).
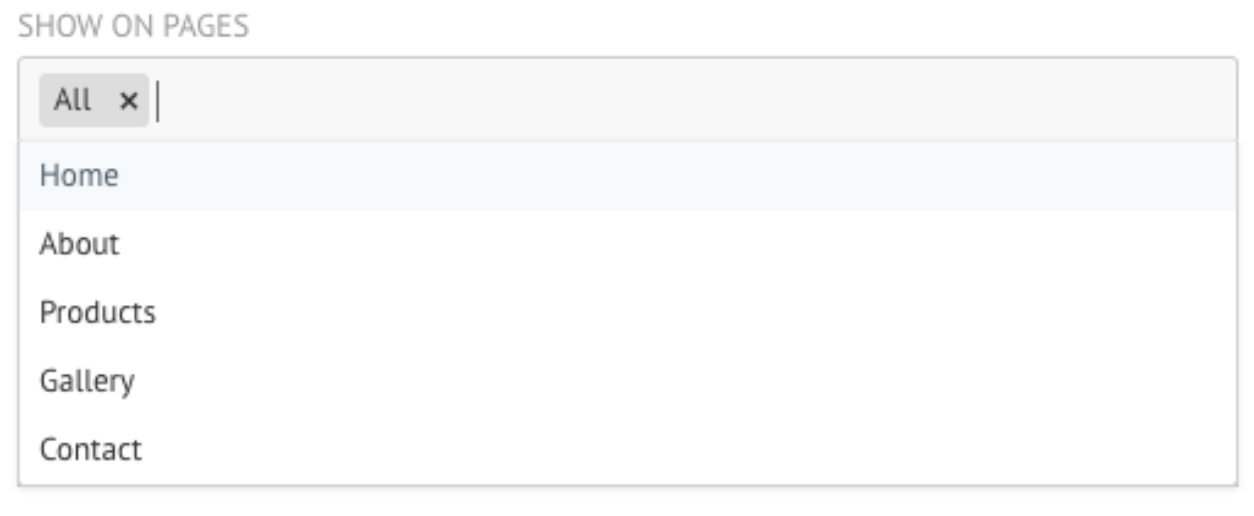
SHOW ON PAGES
In this section you can define in which pages you wish the on-site engagement to be displayed. By default, all pages will be selected. To choose a specific page, simply type down the page name or click on the field to reveal all the existing pages on your site.
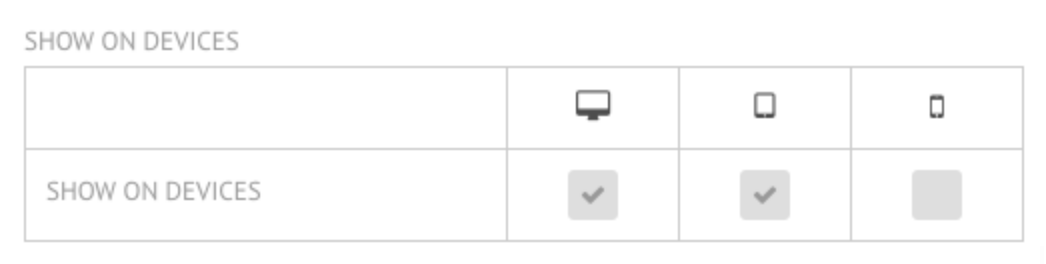
SHOW ON DEVICES
You can define in which viewports you wish the on-site engagement to be displayed. By default, all devices will be selected. Choose a specific device - desktop, tablet or mobile, by checking or unchecking the small tick box underneath the option.
SOCIALS SYNCHRONISATION & INTEGRATIONS
Click on Build > Apps > Socials synchronisation & Integrations
WHAT ARE SOCIALS SYNCHRONISATION & INTEGRATIONS?
You can easily integrate your website with your Social Media profiles. It is possible to automatically synchronise your site's pages and global data.
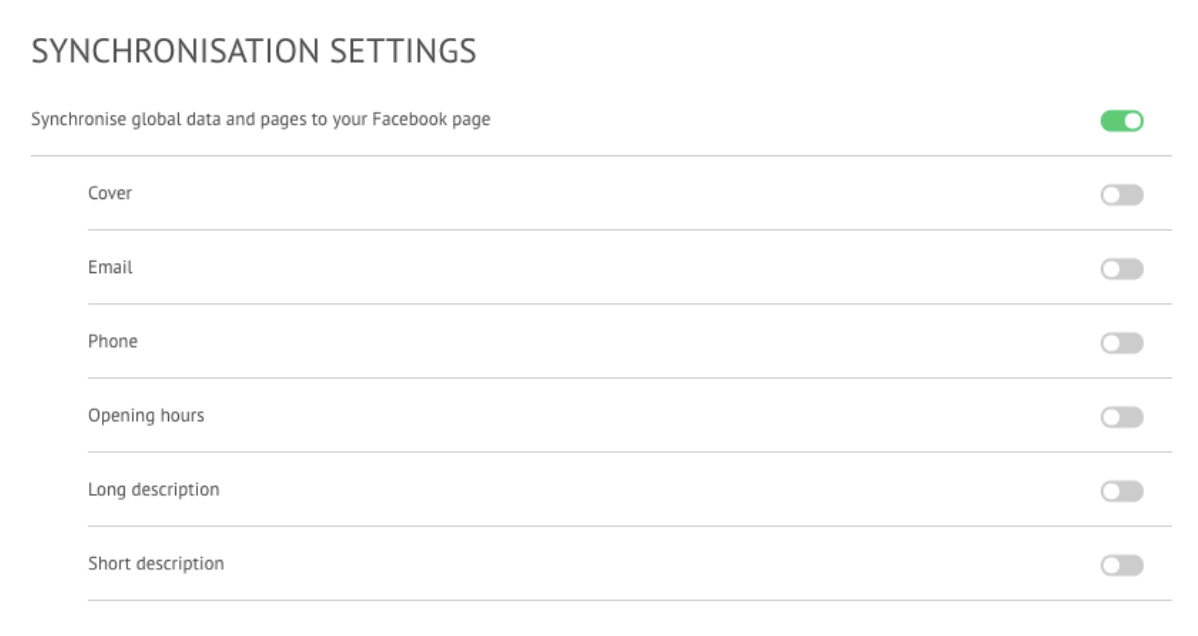
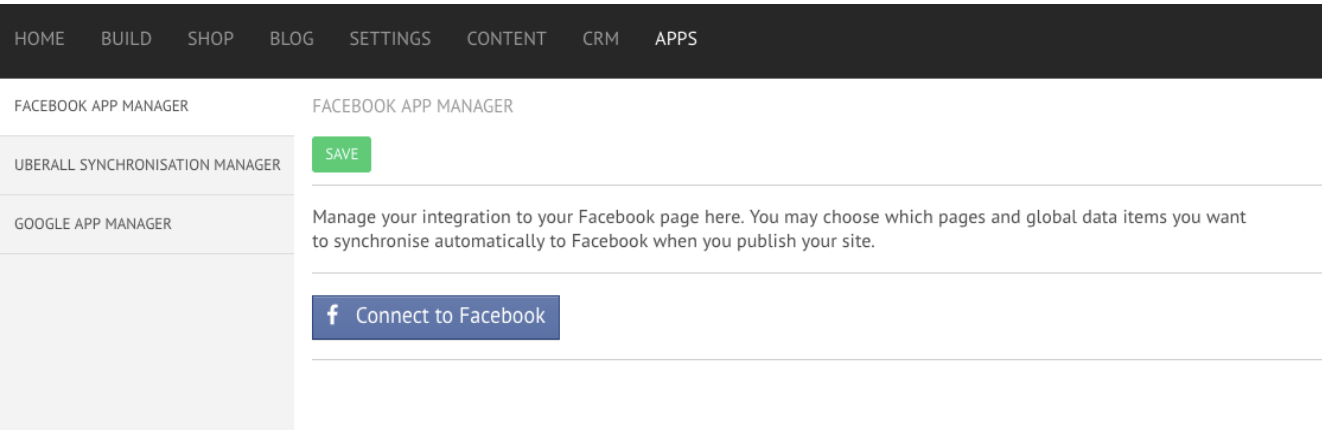
FACEBOOK APP MANAGER

Simple Toggle On the setting you would like to synchronise on your social.
You can synchronise these social:
FACEBOOK APP MANAGER
GOOGLE APP MANAGER
UBERALL APP MANAGER
YEXT APP MANAGER